
Installer une interface graphique sur votre docker
Bonjour à tous, dans cet article, je vais vous expliquer comment installer une interface graphique pour gérer votre docker. Nous allons utiliser portainer.io.
Portainer.io
Portainer est un conteneur qui permet d’administrer votre docker en interface graphique avec un client web. Il peut être utilisé pour configurer et gérer des environnements, déployer des applications, surveiller les performances des applications et résoudre les problèmes. Il permet également de gérer d’autre docker distant.
Installation de l’interface Portainer
Nous allons créer un conteneur avec l’outils « docker-compose ». Si vous n’avez jamais utilisé l’outils, vous pouvez consulter mon article sur le sujet ici : https://kbremaud.fr/linux/installer-nginx-avec-docker-compose/
Pour installer docker : https://kbremaud.fr/linux/installer-docker-sur-une-debian/
Commencez par créer votre dossier portainer.io
sudo mkdir /docker
sudo mkdir /docker/portainer.io
cd /docker/portainer.io/Et insérez les lignes ci-dessous dans le fichier docker-compose.yml
version: '3'
services:
portainer:
container_name: portainer
image: portainer/portainer-ce
restart: unless-stopped
command: -H unix:///var/run/docker.sock
ports:
- 9000:9000
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
- dataportainer:/data
volumes:
dataportainer:démarrez votre conteneur avec la commande suivante :
sudo docker-compose up -d Voila, vous pouvez vous connecter sur l’interface administrateur avec http://votre-ip:9000/
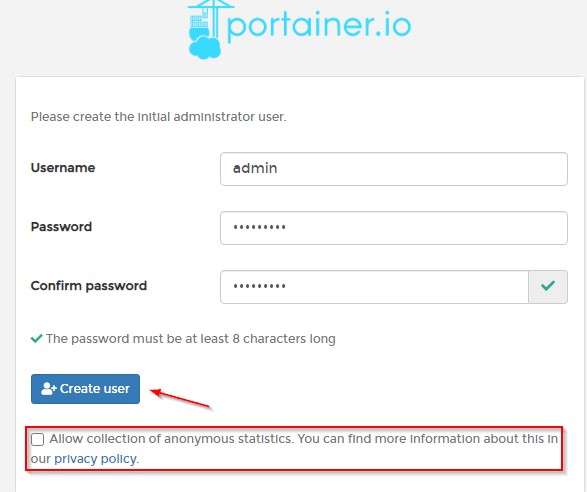
Une fois sur l’interface de votre portainer, crée votre compte administrateur.

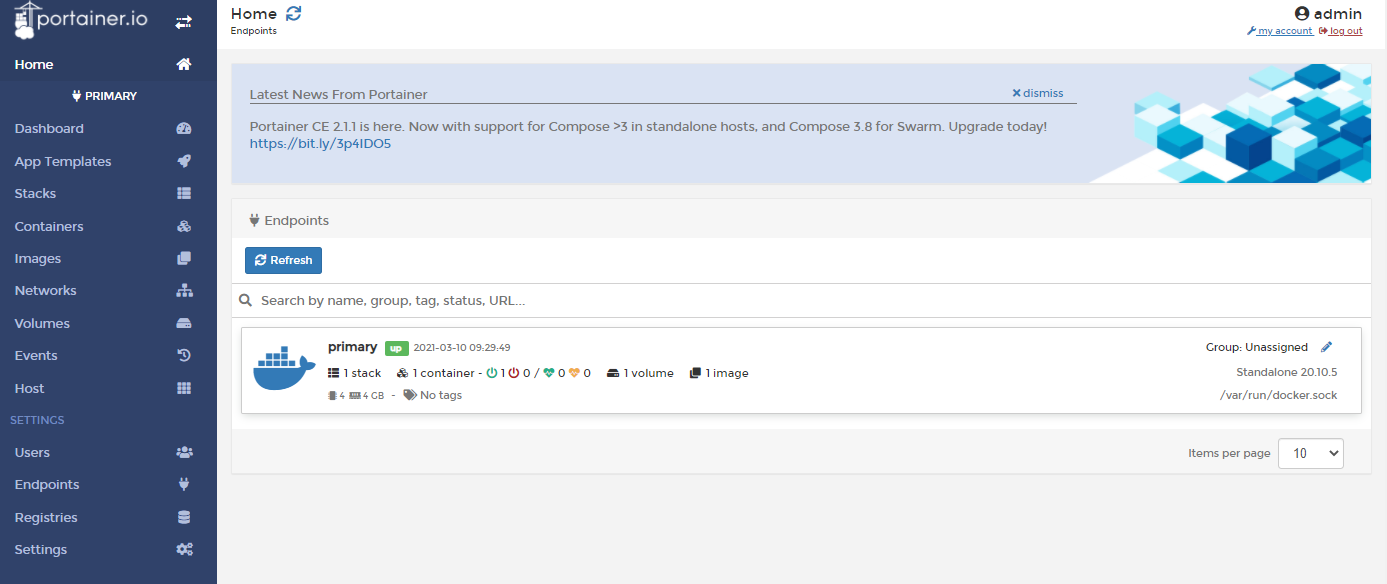
Sur cette page, ils vous affichera tous les serveur docker gérer.

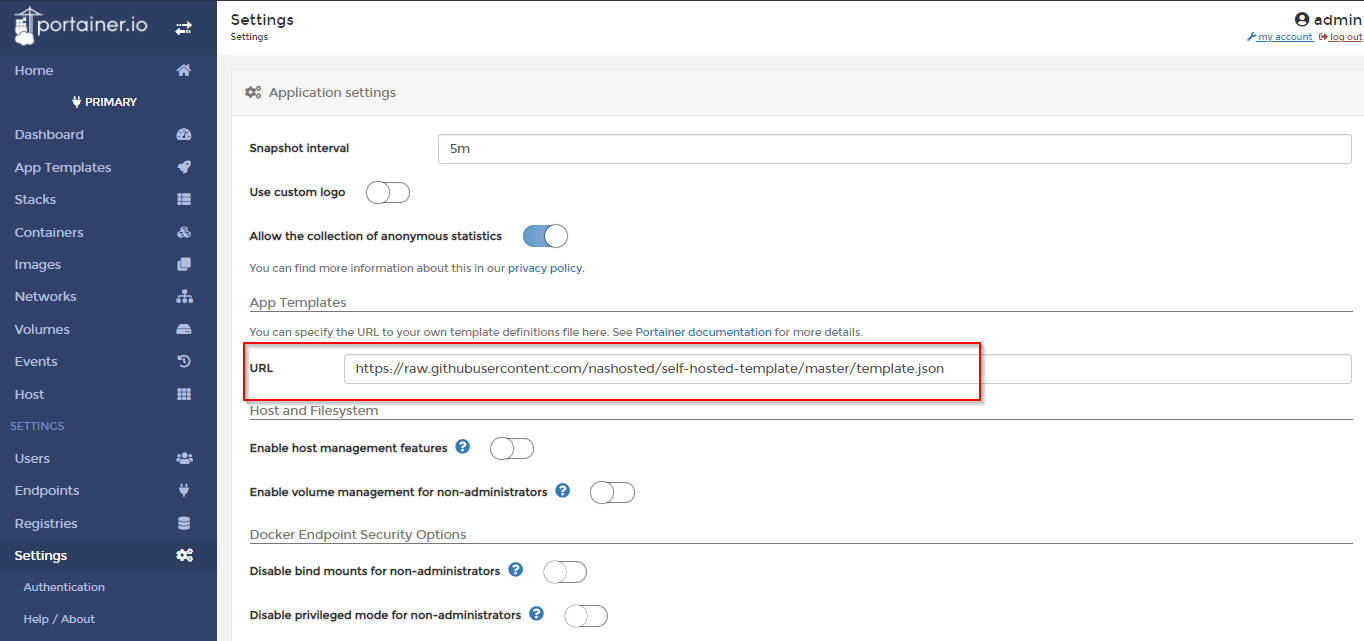
Vous pouvez également ajouter une liste de Template pour vos futurs conteneurs. Il suffit d’aller dans setting et coller le lien ci-dessous dans « App Template URL » :
https://raw.githubusercontent.com/nashosted/self-hosted-template/master/template.json

Lien utiles
Site officiel de Portainer : https://www.portainer.io/
Vous pouvez également aller voir ce tutoriel : https://alexbacher.fr/unixlinux/installer-portainer-sur-docker/



