
Créer son premier conteneur sur Debian avec Docker-Compose
Bonjour à tous, dans cet article, je vais vous expliquer comment monter son premier conteneur avec l’outils Docker-Compose. Nous allons Installer un container Nginx avec Docker-Compose.
Pour installer docker sur une debian, vous pouvez consulter mon article à ce sujet :
Docker-Compose
Docker Compose est un outil qui permet de créer et gérer des conteneurs. Contrairement à Docker run, il permet de lancer plusieurs services au sein du même conteneur. Par exemple, je peux lancer Nginx avec MySQL et PHP dans un seul conteneur avec la commande docker-compose up -d et le fichier de conf YAML. Cela permet de faciliter l’administration de docker. Créer son premier conteneur sur Debian avec Docker-Compose
Installation de Docker-Compose
Premièrement téléchargez la version stable de docker-compose avec cette commande :
sudo curl -L "https://github.com/docker/compose/releases/download/1.28.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose Deuxièmement autorisez l’exécution de docker-compose dans le répertoire bin
sudo chmod +x /usr/local/bin/docker-composePour conclure vérifiez l’installation de docker-compose
docker-compose –version
Docker-compose Nginx
Pour débuter avec docker-compose, il faut créer le fichier docker-compose.yml. Je vous recommande de créez un répertoire pour chaque conteneur afin de faciliter l’administration. Par exemple /docker/nginx.
sudo mkdir /docker
sudo mkdir /docker/nginx
cd /docker/nginxUne fois dans le dossier nginx, nous allons créer notre fichier docker-compose.yml
sudo nano docker-compose.yml ou
vi docker-compose.yml Insérez les lignes suivantes dans votre fichier :
version: '3.7'
services:
web:
image: nginx
volumes:
ports:
- "8080:80"
- "443:443"Ports « XX:YY » : XX Indique les ports à rediriger de l’hôte physique vers les port YY du conteneur. En l’occurrence le port 80 pour Nginx
Pour démarrer le conteneur, utiliser la commande suivante dans le répertoire courant :
sudo docker-compose up -dUtilisez la commande ci-dessous pour visualisé vos conteneurs en activité :
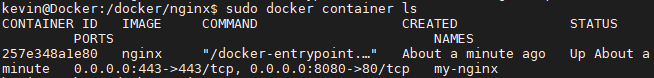
sudo docker container ls
Vous pouvez désormais accéder à la page web de votre Nginx : http://votre-ip:8080

Votre conteneur Nginx est désormais opérationnel :p
Personnaliser le serveur Nginx
Maintenant, nous allons changer l’index de notre serveur web. Pour cela, créez le dossier « www », afin d’y ajouter notre fichier html.
sudo mkdir /docker/nginx/wwwEnsuite, créez votre fichier html dans ce répertoire :
sudo nano www/index.htmlet insérez le contenu suivant :
<!DOCTYPE html>
<html>
<head>
<title>Bienvenue sur mon Site !</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Bienvenue sur mon site !</h1>
<p>Si vous voyez cette page, c'est que le conteneur Nginx fonctionne.
N'hésitez pas à partager cette article :p</p>
<p><em>Merci d'avoir suivi ce tuto</em></p>
</body>
</html>Un des principaux avantages de travailler avec docker-compose est sa facilité d’administration. Pour effectuer une modification sur un conteneur en route, il suffit d’éditer son docker-compose.
sudo nano docker-compose.ymlLe paramètre « volumes » permet d’ajouter des fichiers de la machine physique vers le conteneur de manière suivante :
« ./repertoire/source:/repertoire/destination »
J’ai volontairement changé le numéro de port pour vous montrer qu’il est simple de réaliser des modifications sur un conteneur même si ce dernier est en cours d’utilisation.
Remplacer le contenu de votre fichier par celui ci-dessous :
Version "3.7"
services:
web:
container_name: my-nginx
image: nginx
hostname: my-nginx
ports:
- "80:80"
- "443:443"
volumes:
- './www:/usr/share/nginx/html:ro'Une fois le fichier modifié et sauvegardé, nous allons relancer la commande docker up -d. Le conteneur va automatiquement se mettre à jour. S’il y a une erreur dans le fichier de conf, l’ancien conteneur continuera de tourner et la mise à jour ne se ferais pas.
sudo docker-compose -up -d![]()
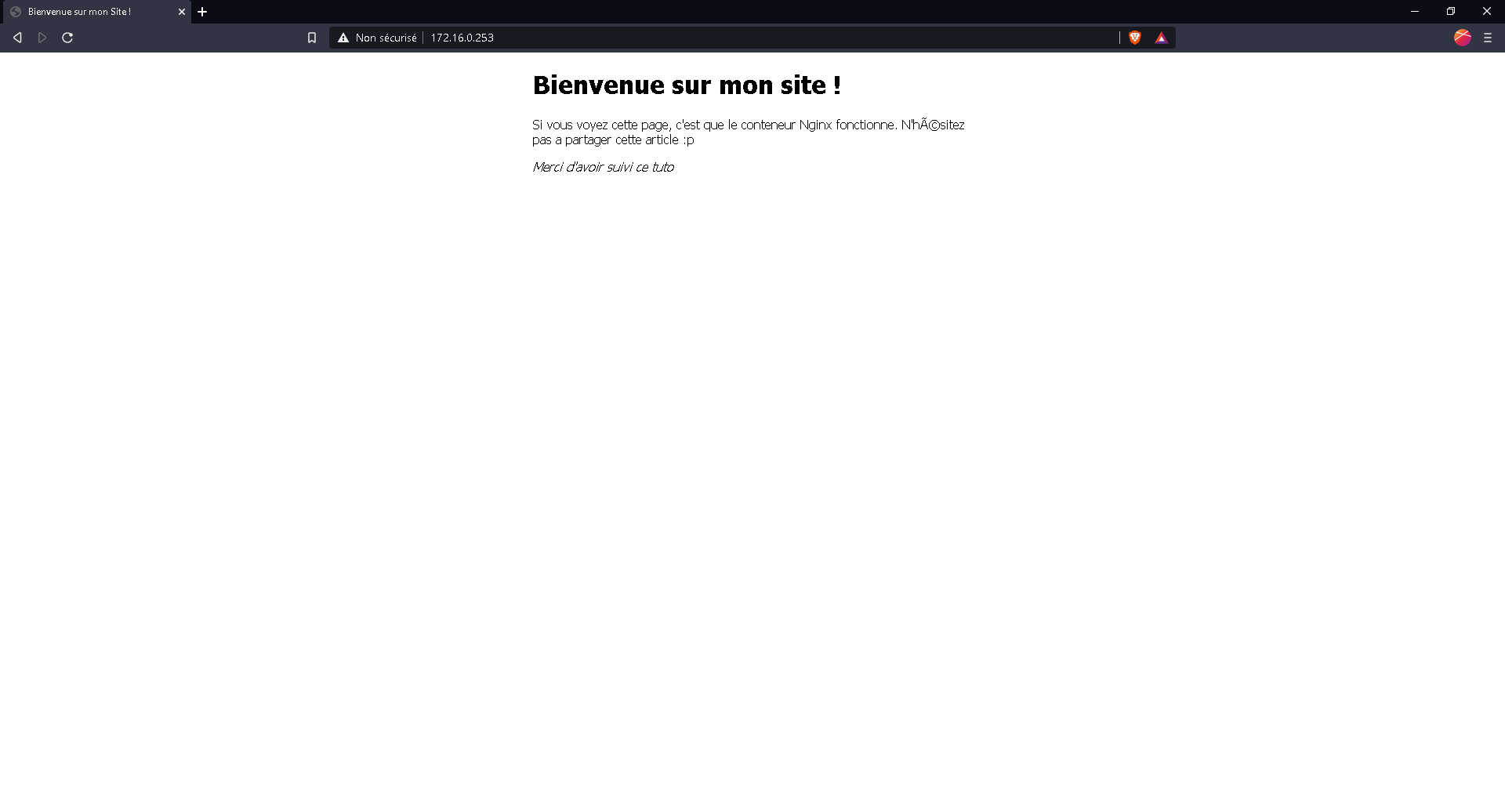
Ensuite retournez sur notre navigateur, et que nous rafraichissez la page web, elle deviendra inaccessible. Cela veut dire que le docker-compose a bien changer le port. Désormais, le site sera disponible via : http://votre-ip

Voila ! Vous avez appris à déployer et personnaliser votre premier conteneur Nginx avec docker :p
Commande docker
Afficher la liste des conteneurs
sudo docker container ls -aou
sudo docker psAfficher les conteneurs actifs
sudo docker container lsAfficher les images disponibles
sudo docker imagesMettre en pause un conteneur
sudo docker container stop <container_ID>Démarrer un conteneur en pause
sudo docker container start <container_ID>Sauvegarder un conteneur en image
sudo docker commit <container_ID>Liens utiles
Pour trouver d’autres services disponibles sur docker, vous pouvez allez sur le site officiel de docker : https://hub.docker.com .
Documentation officielle : https://hub.docker.com/_/nginx




[…] Nous allons créer un conteneur avec l’outils « docker-compose ». Si vous n’avez jamais utilisé l’outils, vous pouvez consulter mon article sur le sujet ici : https://kbremaud.fr/linux/installer-nginx-avec-docker-compose/ […]